Group Block
Hello, and welcome once more, in this page you will learn about, the Group Block which its main Purpose is to group elements together, with the option to align them next to each other,

without the Extra layers of the Grid System that has to be a Row and a Column inside it to make this types of Layout, you get the Grid options without the Limits, and it is based on the CSS Flexbox properties, which is available from the Design System as Responsive properties across Devices and Screen Sizes.
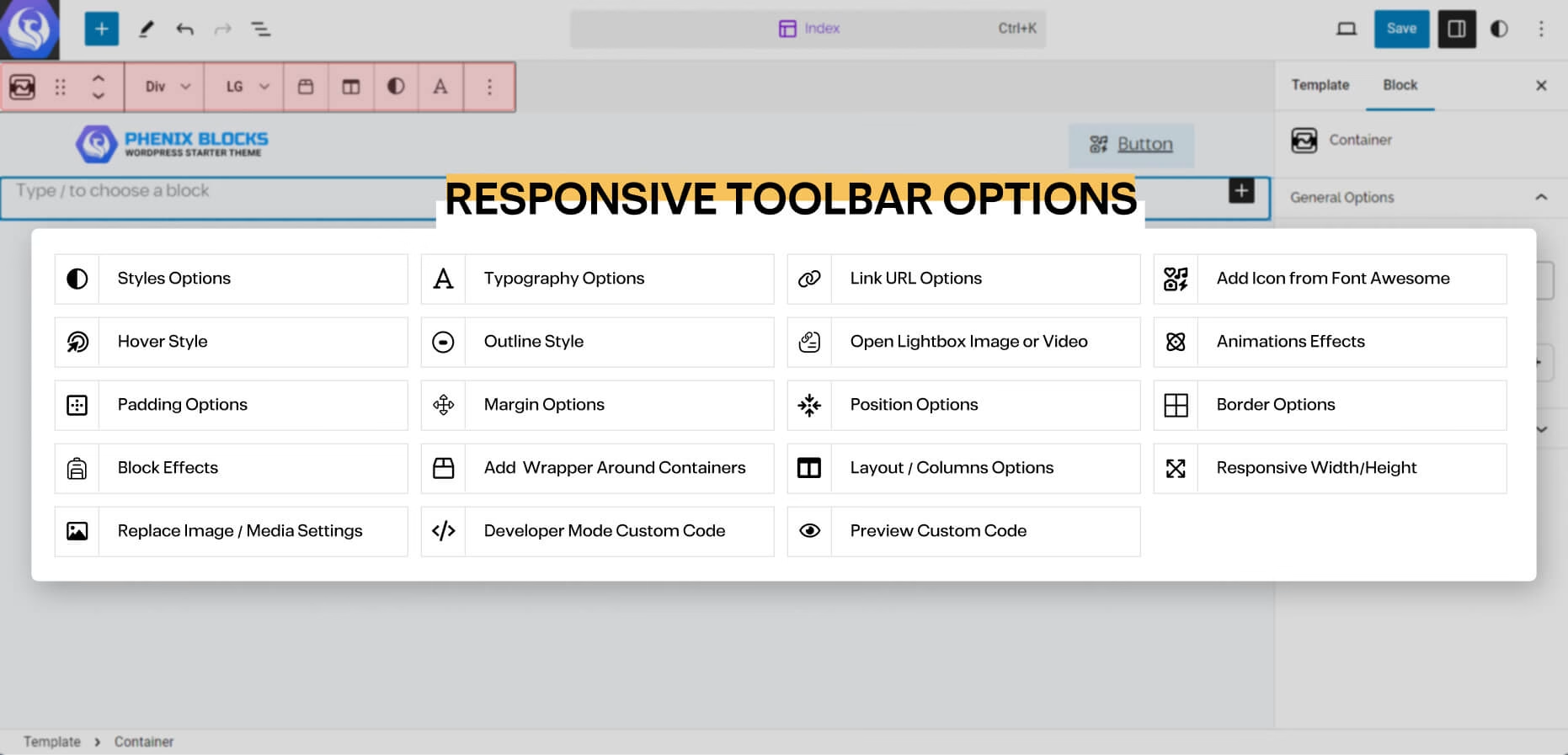
Toolbar Options
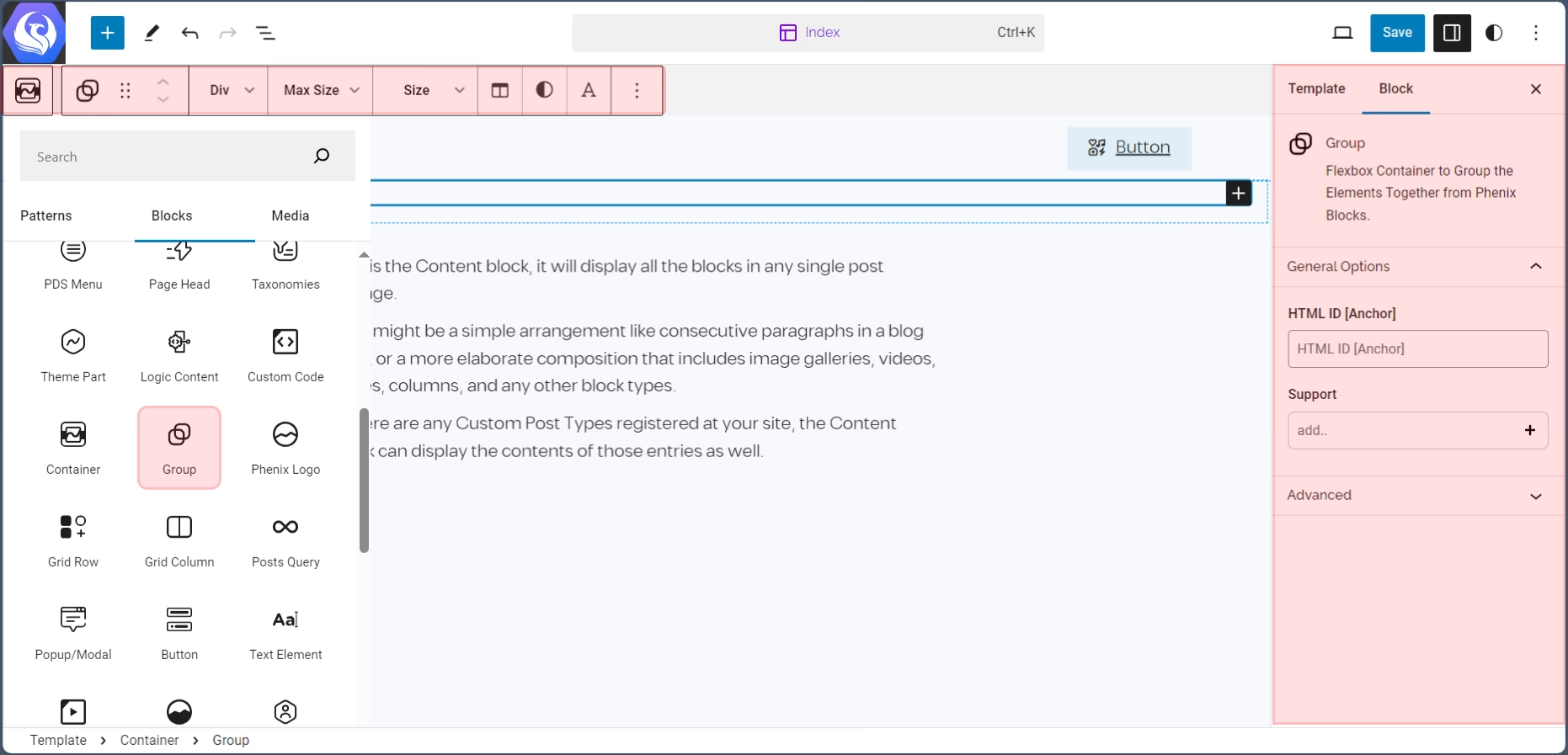
in every Block you have, you will find often the main options of the block in the Quick access Toolbar that shows above the selected block, and here is a list of the Options you may came across:
the block editor is very straight forward you have 3 areas to focus on the Content big area where your content is, and Top Bar, which you will find the quick controls and options of any part of the content you’re selecting at the moment.
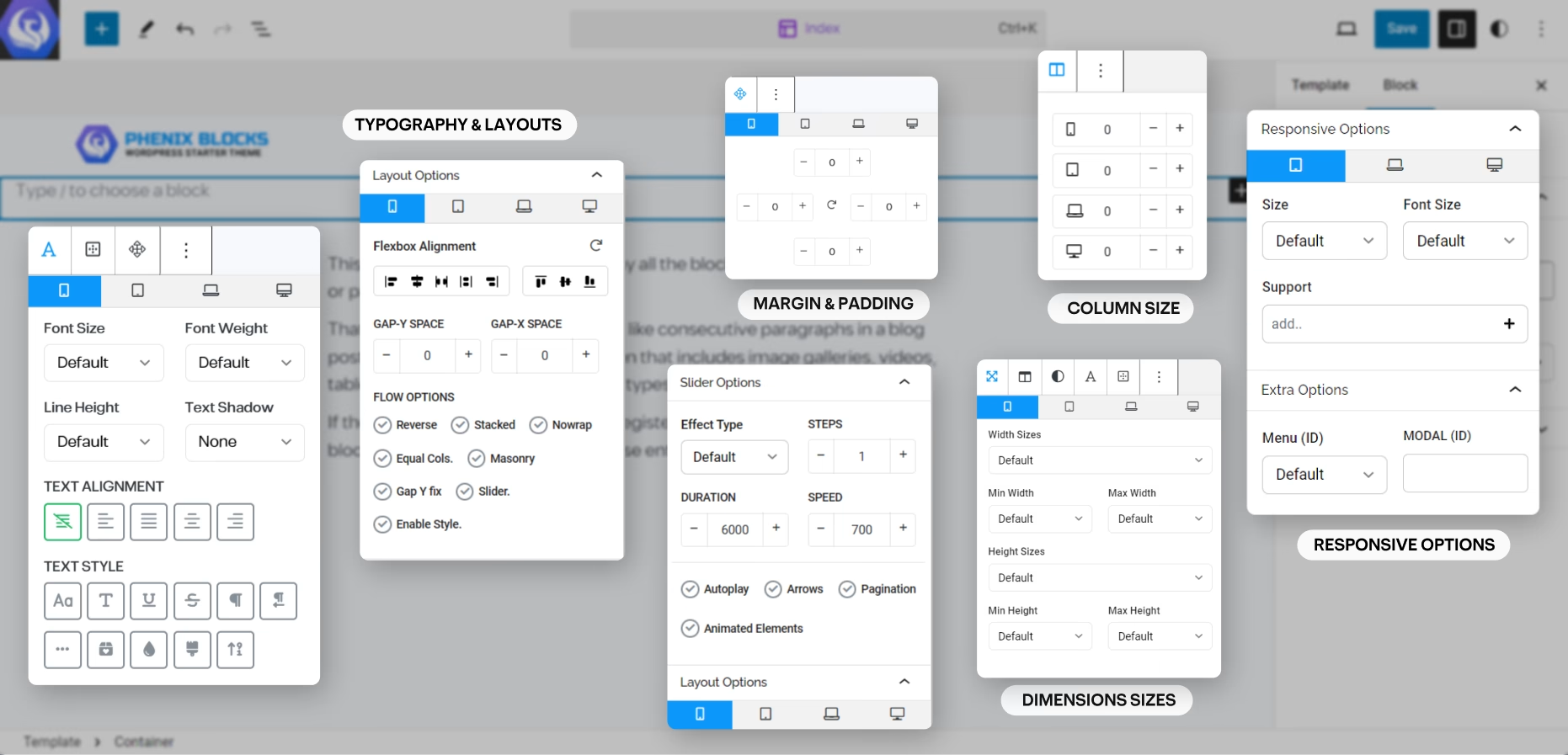
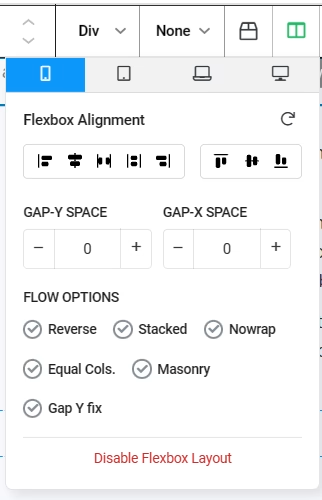
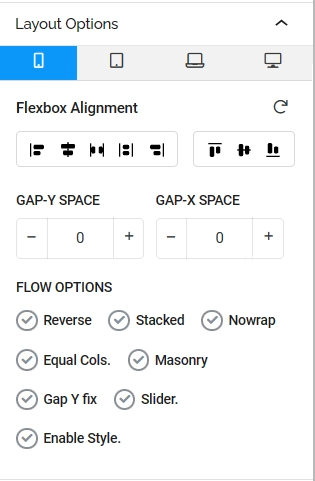
Layouts Options
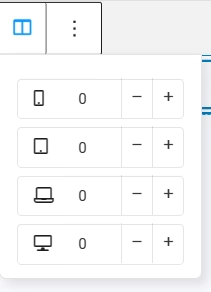
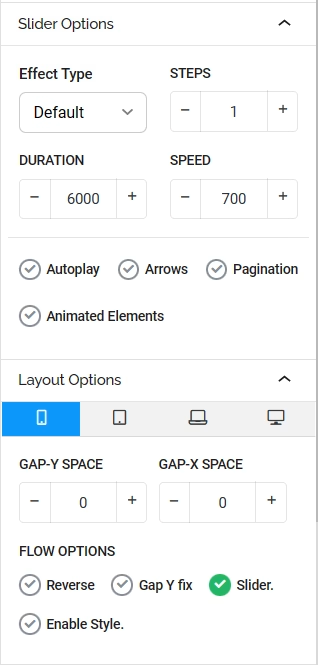
on Every block that has been designed to wrap up children elements and layout, like Container, Group, Row, Column, etc. which allow you to create any layout and make it responsive across all devices and screen size, you have all CSS Flexbox options,
and Phenix Grid System with the Support to Convert this layout into a Sliders and Carousels, you can control each column size in each screen, you can create equal columns layouts, or go more complex with the Masonry, and Gallery layout design patterns.

CSS Properties
in the sidebar of the Block Editor, when you focus on one of Phenix Blocks you will often find a Field called Support, and from this Field you can Activate a lot of styling options to customize your content Freely and here is an Example of some of these options.

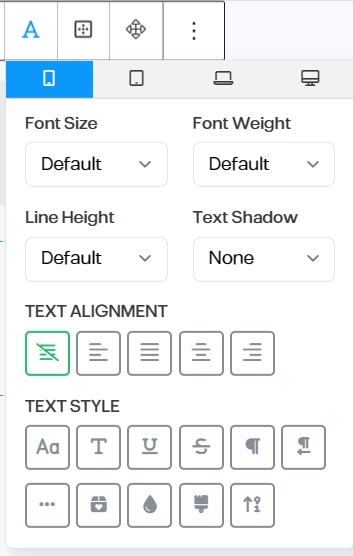
Typography Options
- Font Family
- Font Size
- Font Weight
- Line-Height
- Preset Shadows
- Text Alignment
- Text Styles
- Uppercase
- Capitalize
- Underline
- Strikethrough
- LTR/RTL
- No-Wrap Text
- Colored Last World
- Gradient Text Colors
- Clip Background into the Text
- Animated Count Up Numbers

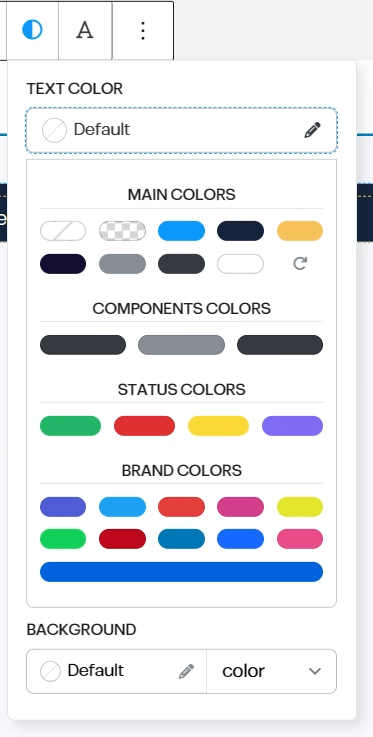
Text Colors
all the available colors are Pre-Registered by the Theme you have, and based on Phenix Design System (the Front-End Framework), it has a set of colors for both background and text that you can use without getting out of your Brand, and makes it easier for Content Creators to align their content with the theme and the brand colors.
and you can add more colors by adding custom colors from your editor styles.
Backgrounds Styles
the Background colors set however have more colors range then the text one, based on the design system logic the text always most have the higher contrast,
beside the One Color background, you have also a Pre-set gradients that align with your Brand and Theme colors palate, and you can add more colors and gradients by adding them from your editor styles.
MEdia Background
with the Colors and Gradient you have two more options for making background images with all the CSS options available to control that background properties with the option to create a Dark/Light Overlay layer over the background, and a video background that can be File or Embed video from any stream platform.