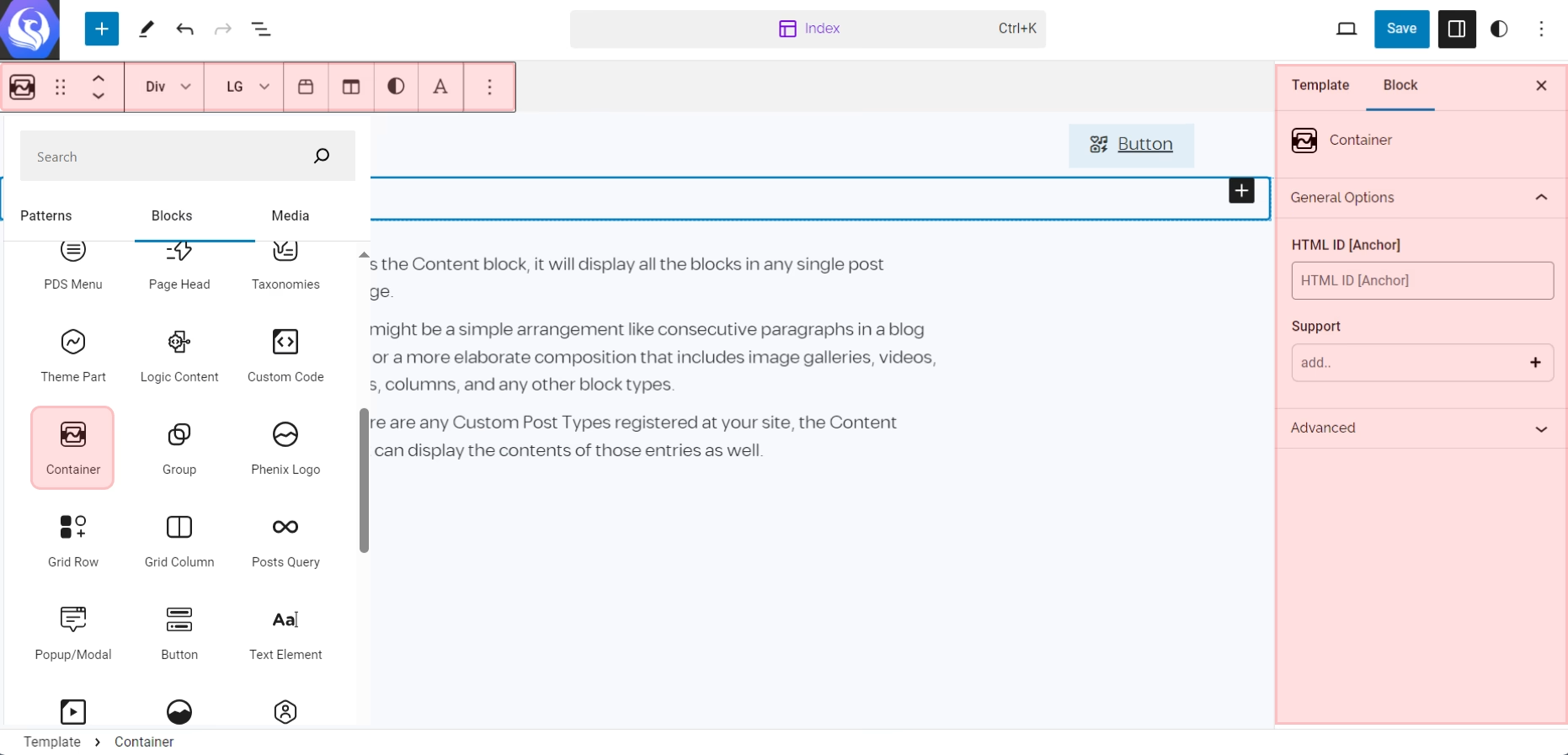
Container Block
Hello, and welcome once more, in this page you will learn about, the Container Block one of the most important Blocks in the Design System, and you will use it every time to create your design layouts and divide them into Sections,
with the content wrapped and contained within a pre-defined maximum boundaries, that fits each Screen size in the Design System of Phenix, it is Required to use the Grid Row, or to create any proper responsive layouts.

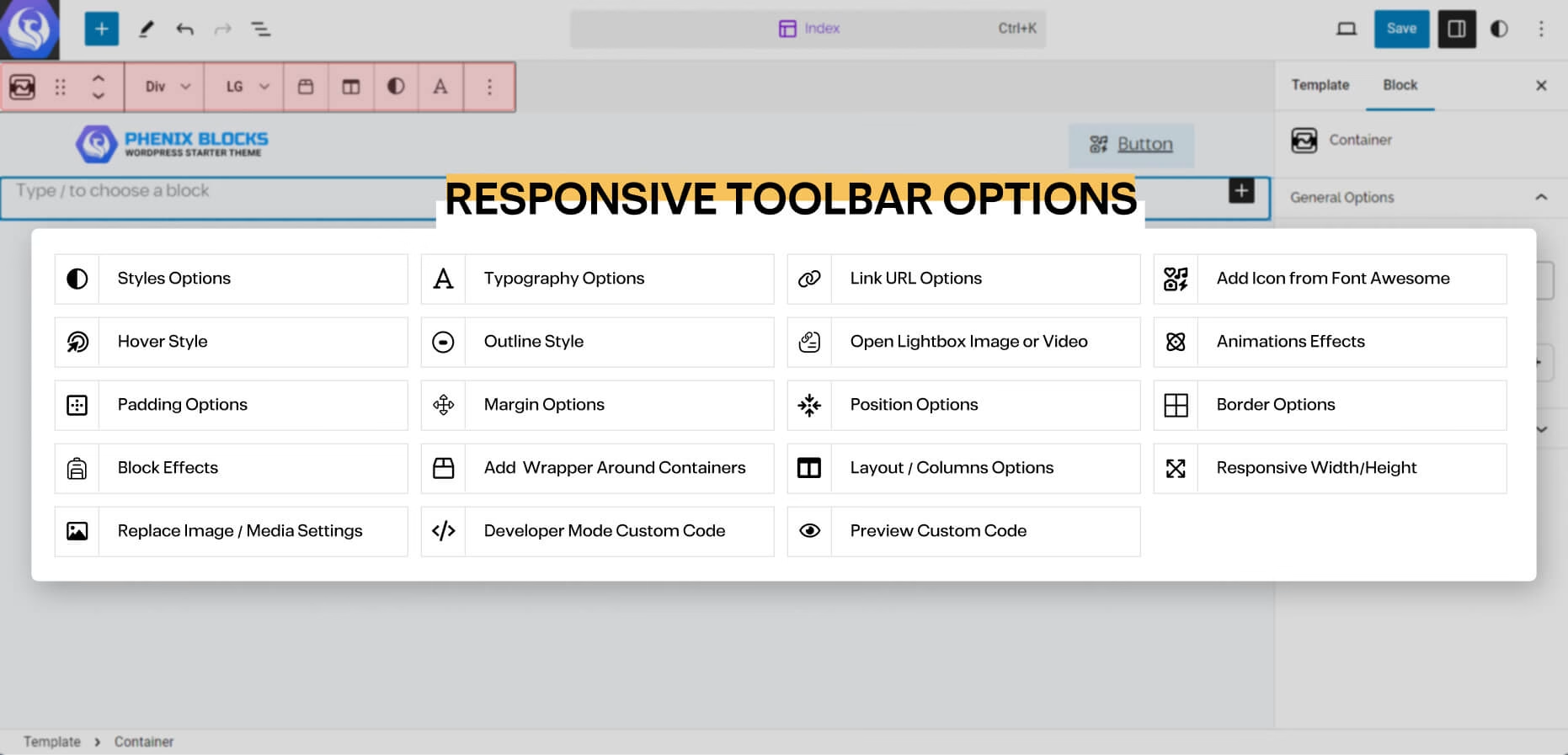
Toolbar Options
in every Block you have, you will find often the main options of the block in the Quick access Toolbar that shows above the selected block, and here is a list of the Options you may came across:
the block editor is very straight forward you have 3 areas to focus on the Content big area where your content is, and Top Bar, which you will find the quick controls and options of any part of the content you’re selecting at the moment.

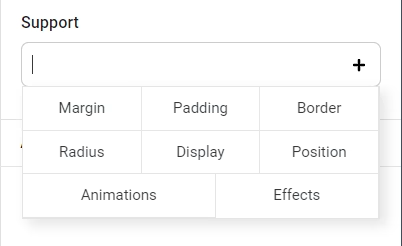
CSS Properties
in the sidebar of the Block Editor, when you focus on one of Phenix Blocks you will often find a Field called Support, and from this Field you can Activate a lot of styling options to customize your content Freely and here is an Example of some of these options.

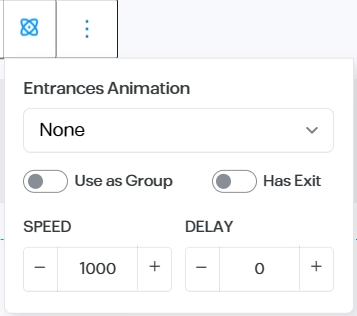
Block Animations
you can animate your blocks and make show-up on the user scroll with a nice, animated effects, and you can make the animations sync one after another by activating the group-animations on the top wrapper block.
and you can define a time speed and a delay duration for the animation to start alongside a different animation when the block is about to disappear from the screen viewpoint.

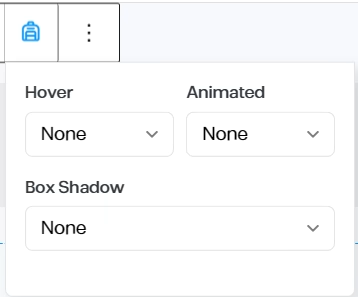
Block Effects
in the Effect options set of the Style support, you can add a Hover effect for the block when the user mouse is over the block, and you can add animation effect that runs all the time or selecting one of the Box-Shadow pre-defined styles.

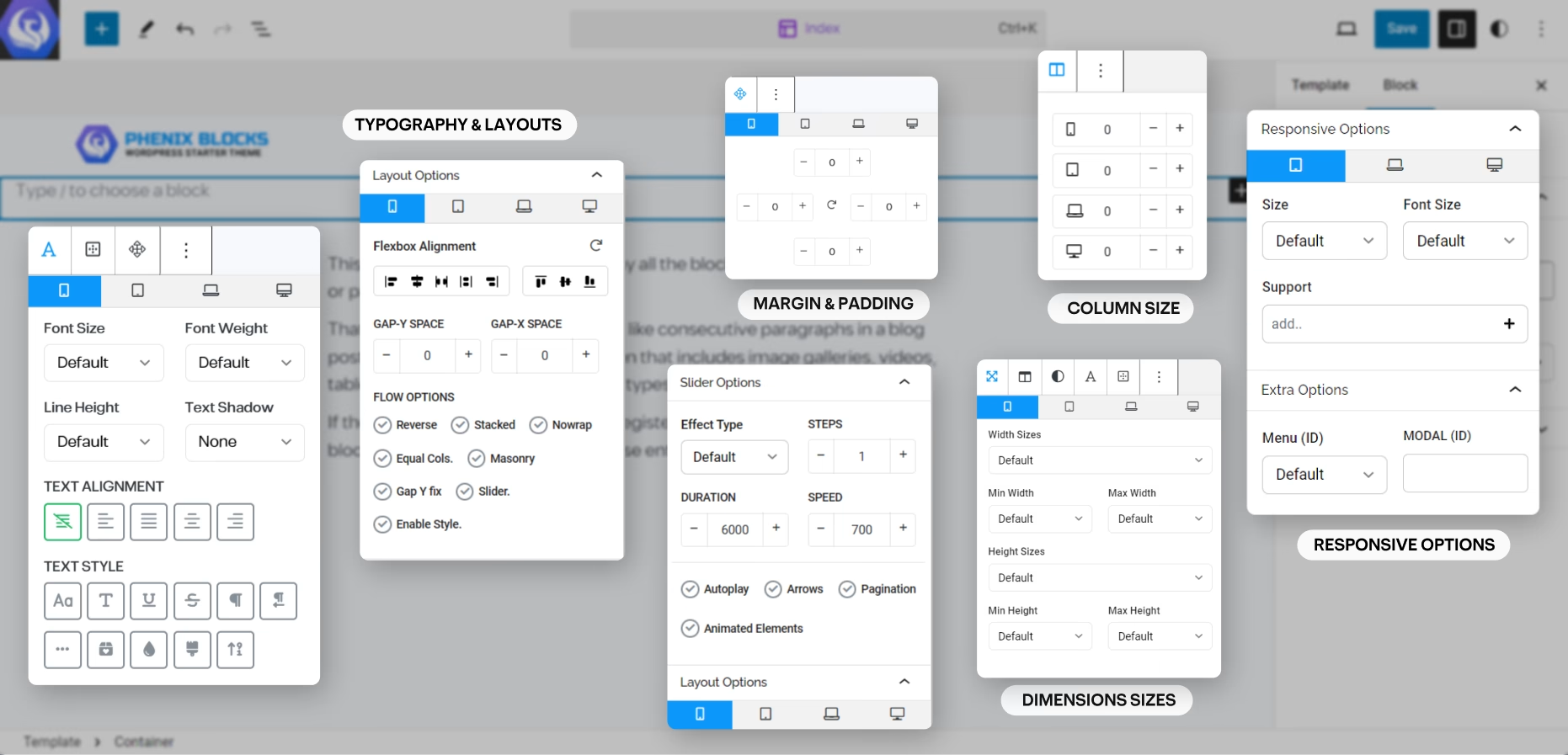
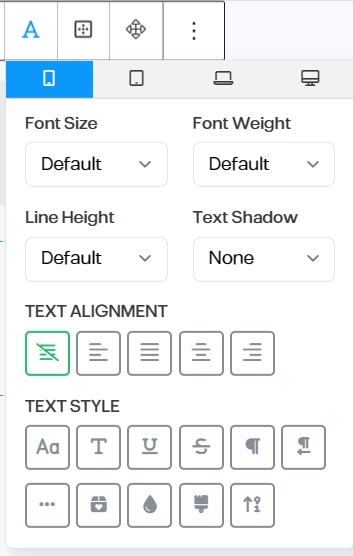
Typography Options
- Font Family
- Font Size
- Font Weight
- Line-Height
- Preset Shadows
- Text Alignment
- Text Styles
- Uppercase
- Capitalize
- Underline
- Strikethrough
- LTR/RTL
- No-Wrap Text
- Colored Last World
- Gradient Text Colors
- Clip Background into the Text
- Animated Count Up Numbers

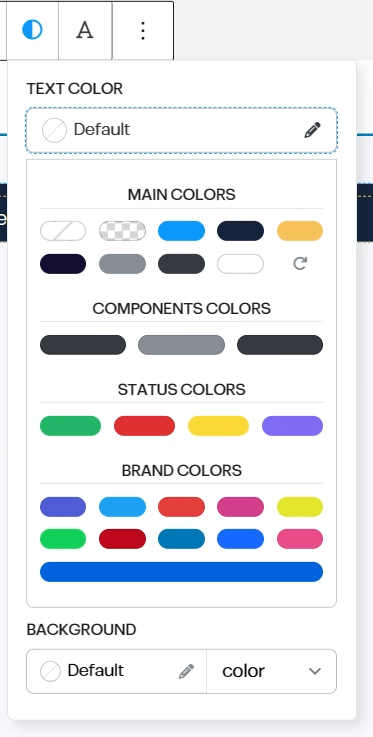
Text Colors
all the available colors are Pre-Registered by the Theme you have, and based on Phenix Design System (the Front-End Framework), it has a set of colors for both background and text that you can use without getting out of your Brand, and makes it easier for Content Creators to align their content with the theme and the brand colors.
and you can add more colors by adding custom colors from your editor styles.
Backgrounds Styles
the Background colors set however have more colors range then the text one, based on the design system logic the text always most have the higher contrast,
beside the One Color background, you have also a Pre-set gradients that align with your Brand and Theme colors palate, and you can add more colors and gradients by adding them from your editor styles.
MEdia Background
with the Colors and Gradient you have two more options for making background images with all the CSS options available to control that background properties with the option to create a Dark/Light Overlay layer over the background, and a video background that can be File or Embed video from any stream platform.