Icon Element Block
Hello, and welcome once more, in this page you will learn about, the Icon Element Block, which is a very simple block to create an icon either with Icon Font, or an Custom Image that will always be centered in Square size.
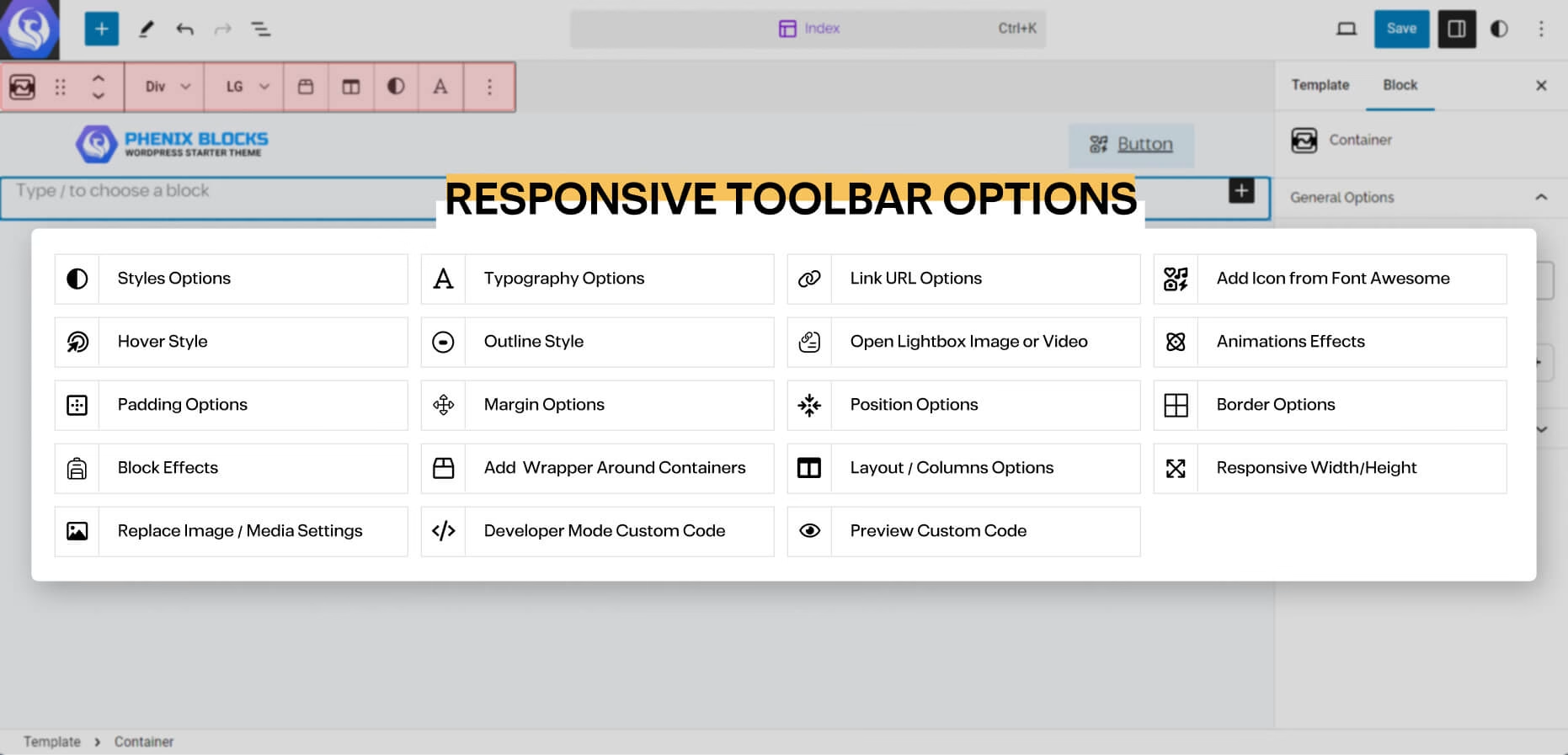
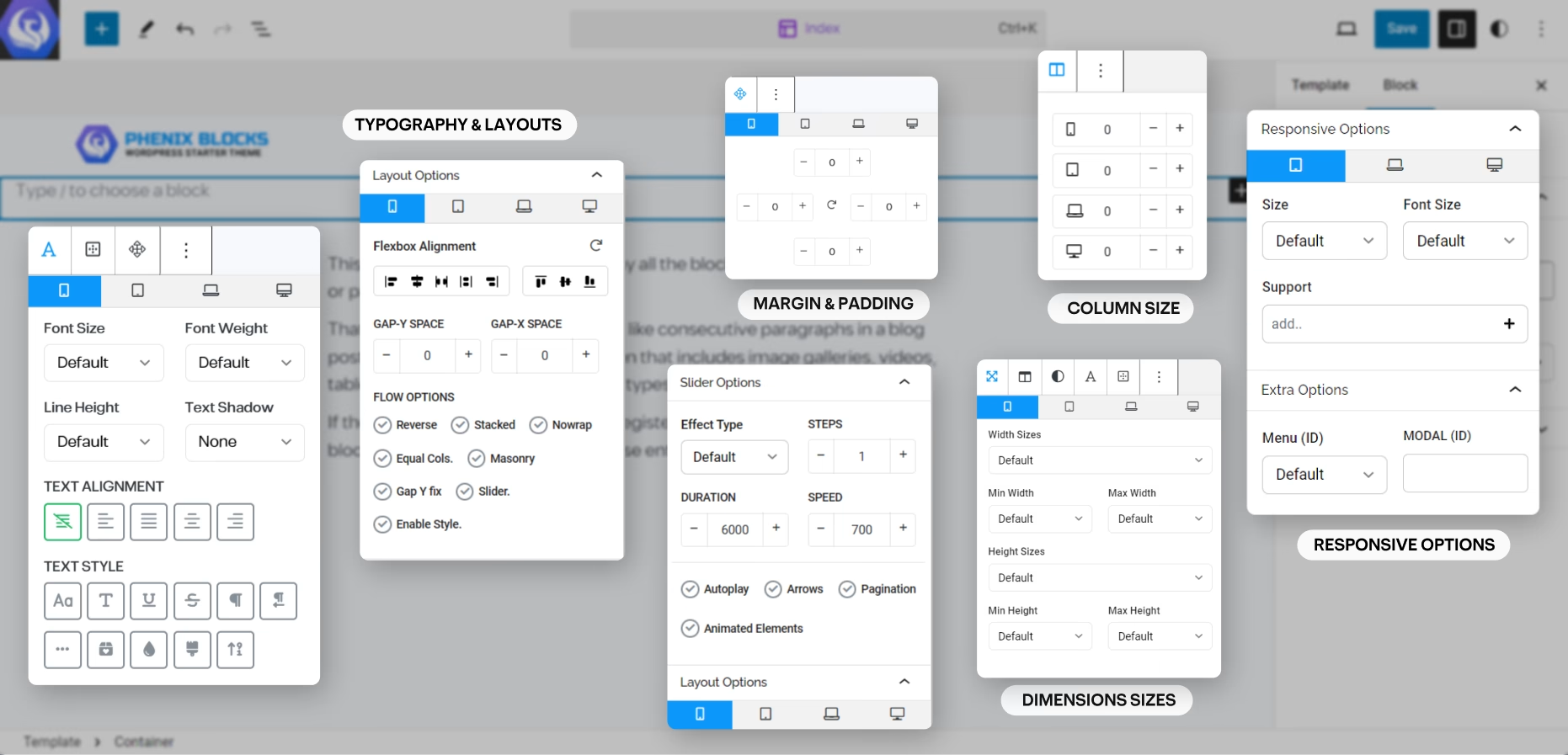
Toolbar Options
in every Block you have, you will find often the main options of the block in the Quick access Toolbar that shows above the selected block, and here is a list of the Options you may came across:
the block editor is very straight forward you have 3 areas to focus on the Content big area where your content is, and Top Bar, which you will find the quick controls and options of any part of the content you’re selecting at the moment.
Icons Panel
in the icons panel, in the supported Blocks, like buttons, text elements, navigation menu, icon element you can use Font Awesome 6 with All its Variation and insert an icon to your Block element
and it comes with various options to make the icon inside Label box, make Larger then its text, change its position, or use it as responsive representing element label.

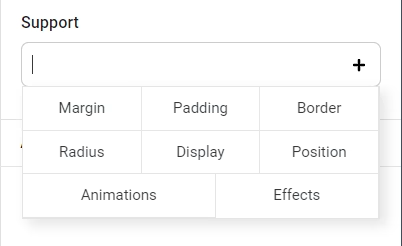
CSS Properties
in the sidebar of the Block Editor, when you focus on one of Phenix Blocks you will often find a Field called Support, and from this Field you can Activate a lot of styling options to customize your content Freely and here is an Example of some of these options.