Theme Customizing
before you dive into anything, you should be familiar with some of the WordPress Concepts and Terms as Content Editor, just to make your life easier and more effective follow this guide to customize your website.
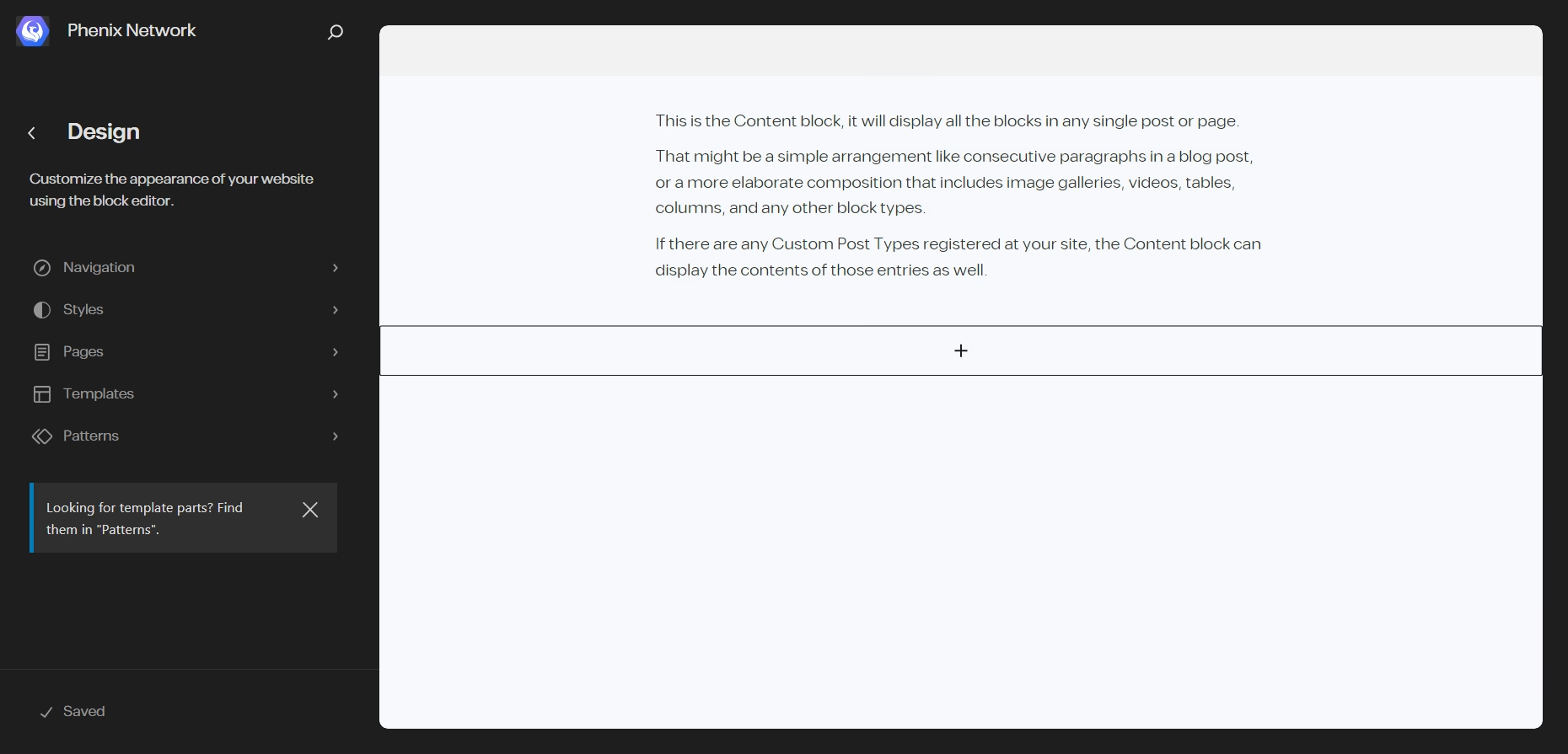
Site Editor
the Site Editor is the new interface since WordPress v5.8, to Customize the Dynamic Pages for Datatypes for example the Archive page for Posts or Services, or the main layout of the website and any details dynamic pages like the blog post itself, or the Service page etc., and it is based on what we Call Blocks or Components design system, small components that comes together to build something new.

you can find all Phenix Blocks in the Design Category of the Blocks List from the Editor.

Color Schema
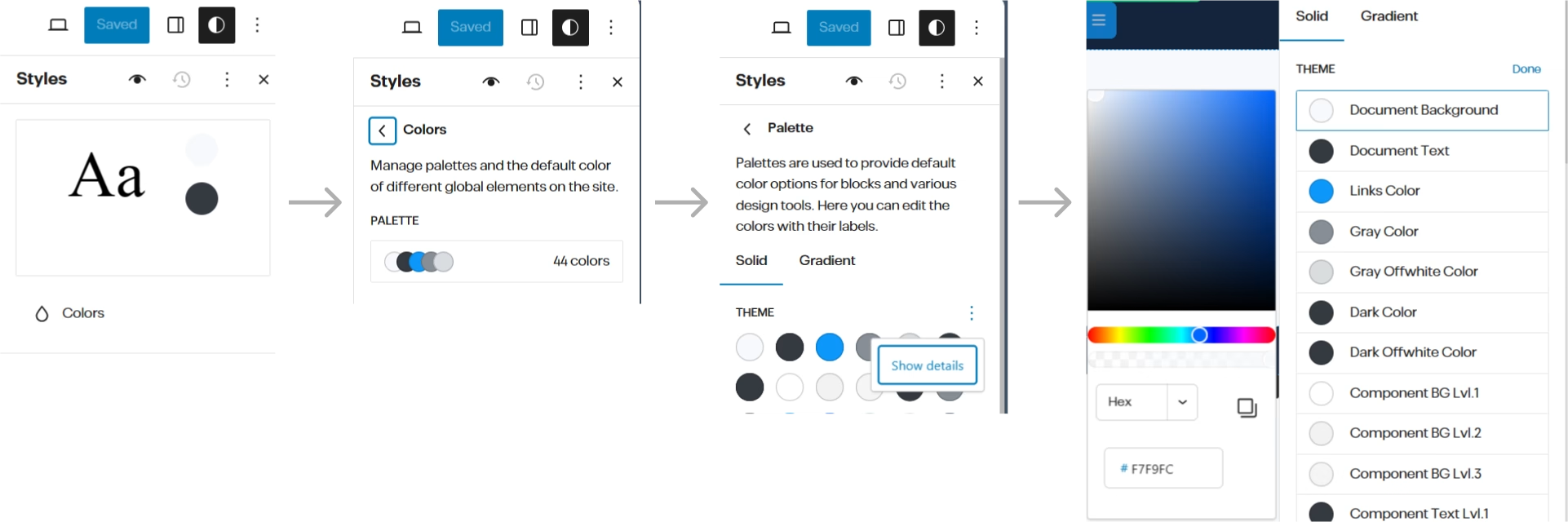
the Styles and Colors of your Website theme, can be customized from the Site Editor Styles, when you select it, you will go to the editor with a style panel opened in the sidebar and from there you can edit the colors of the website following the next image.

Site Templates
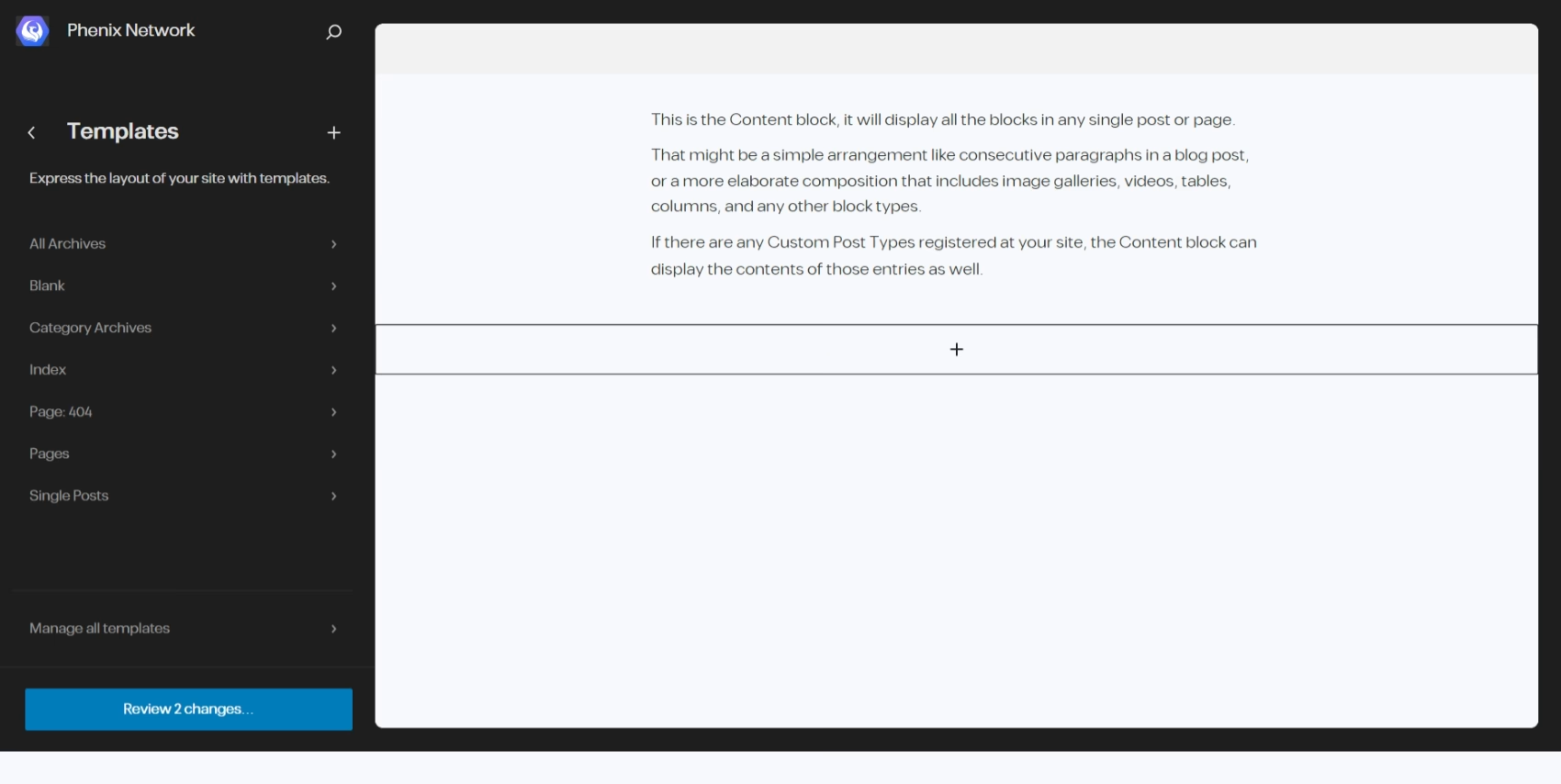
the Templates in the Site Editor is where you can Customize your dynamic pages like Archive, Single Post page.

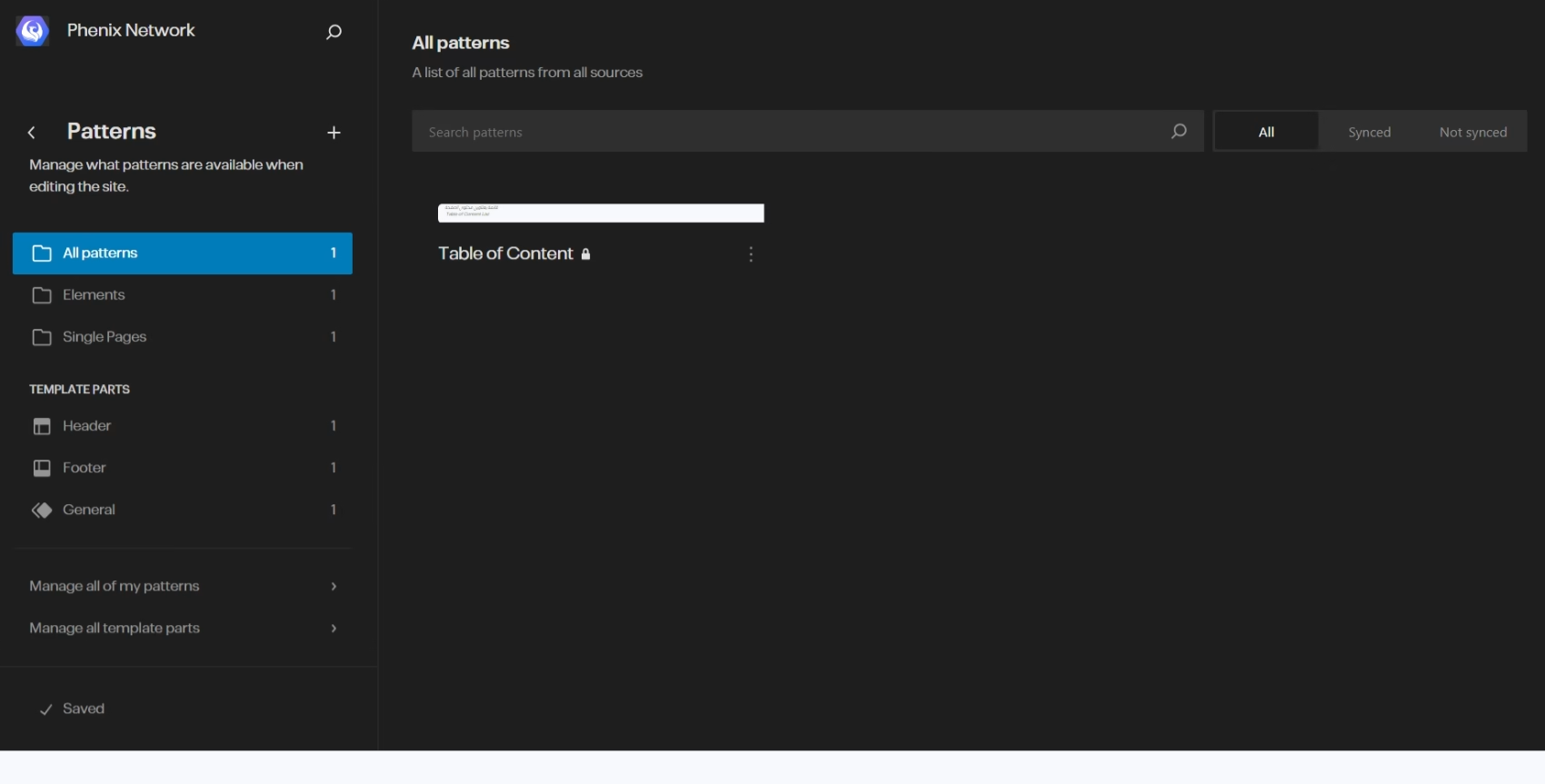
Patterns and Templates Parts
the Block Patterns are Pre-Designed Templates that you can add into the content and edit it as you need to, and it can be used across the Block Editor and the Site Editor, and another Type of Block Pattern is Synced Pattern, which will change everywhere like a Template Part.
the Template Parts however is Components that can be used in the Templates of the Site-Editor as shared parts of content like the Header or the Footer of your website that you can change from one place which is the Template Part.

Multi-Language
if you have a multi-language theme and plugin installed, you may want to make sure your Template-Parts and Synced Patterns to be translated and has all languages installed.
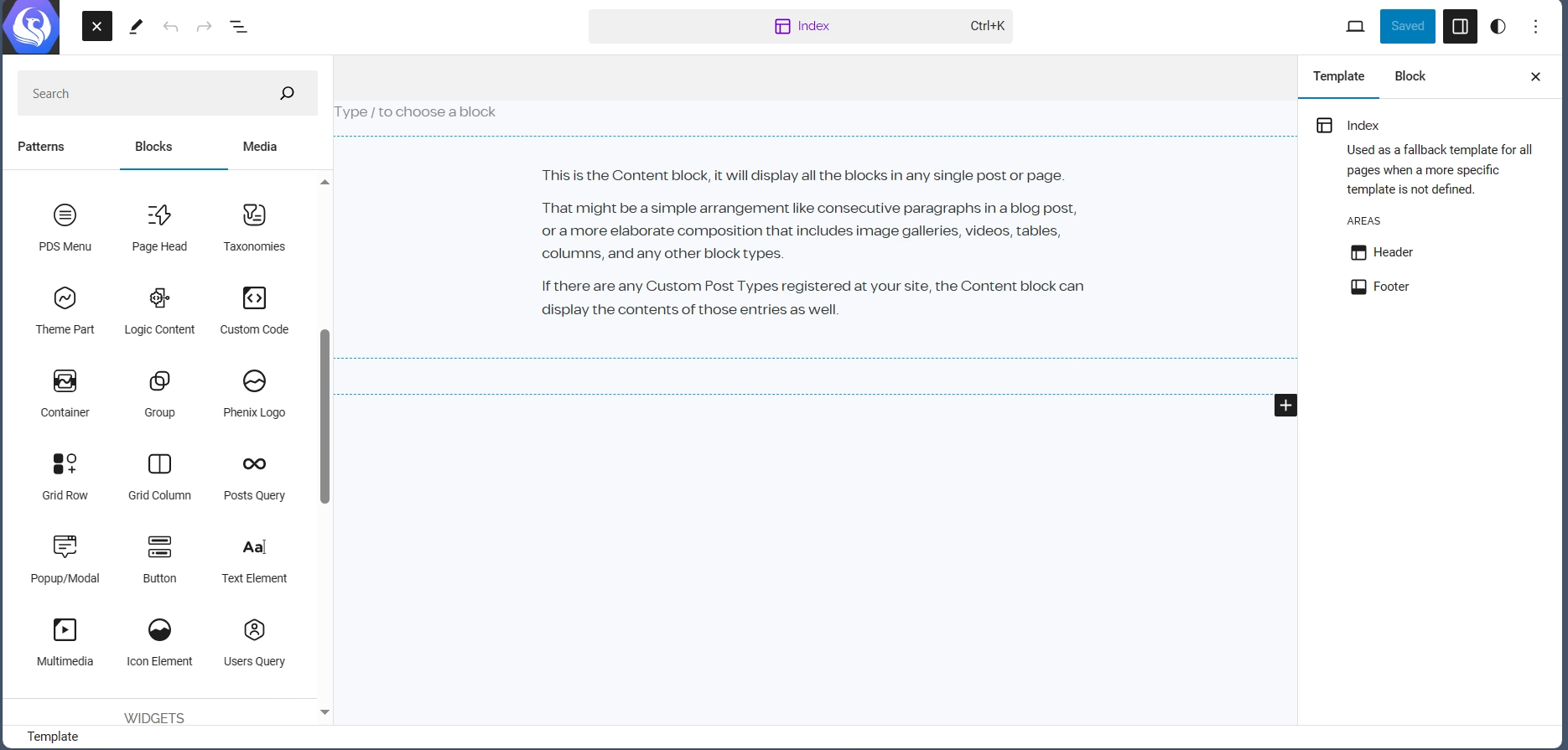
Block Editor
the Block Editor, is the new interface since WordPress v5.0 and it is what you will use mostly to write you content, when you add new Blog Post, or a new Service or whatever Datatypes you have in your website, and you will find all Phenix Blocks in the Design Category of the Blocks List from the Editor.
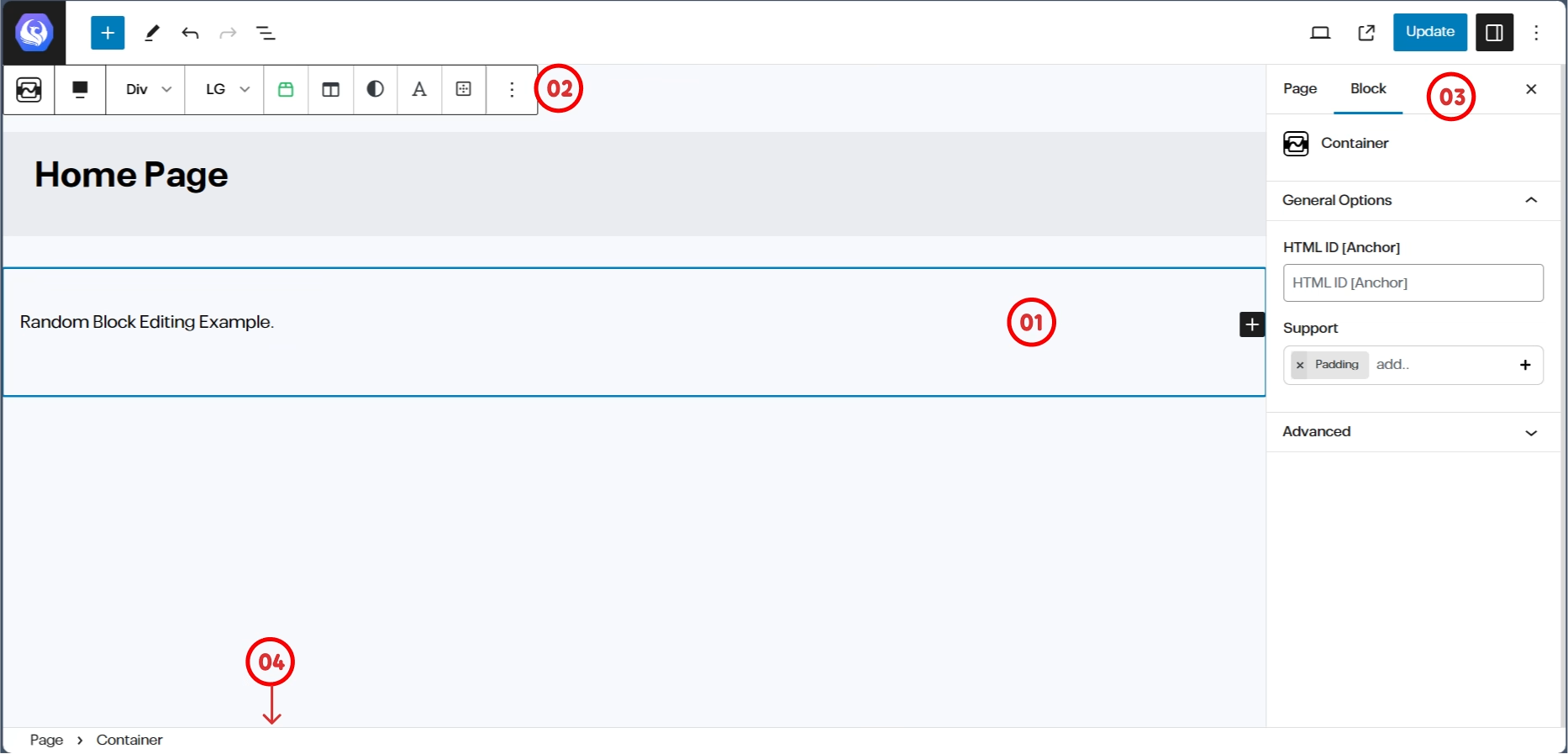
the block editor is very straight forward you have 3 areas to focus on the Content big area where your content is, and Top Bar, which you will find the quick controls and options of any part of the content you’re selecting at the moment.

the Sidebar where you will find the Current Post/Service/Page dynamic data options and if you’re focusing on any part of the content, the rest of the settings for that part will show instead, and you can switch between them from the tabs in the sidebar.
last thing you have a little navigation bar on the bottom that tells you where you are focused on the content and allow you to climb back to its parents’ elements.
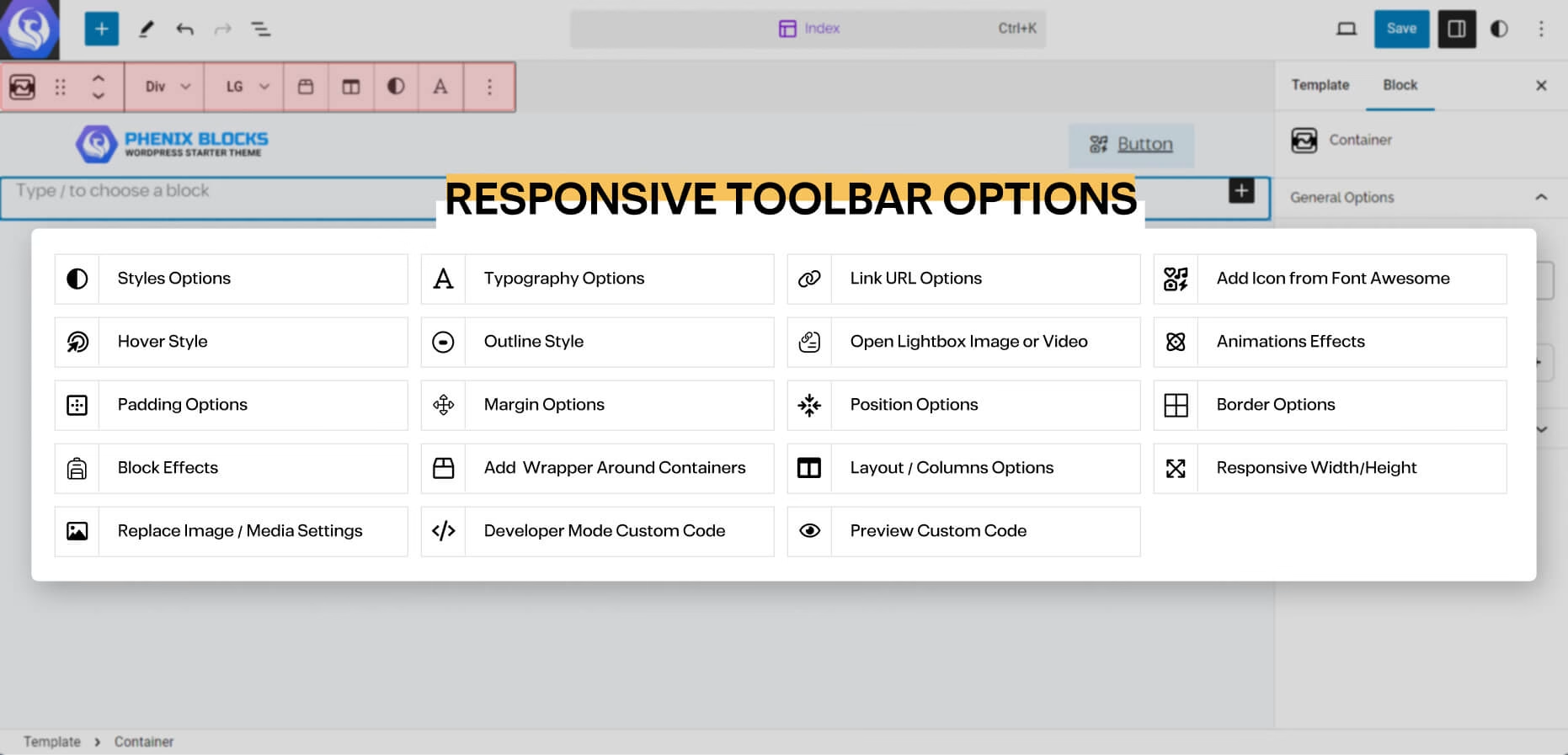
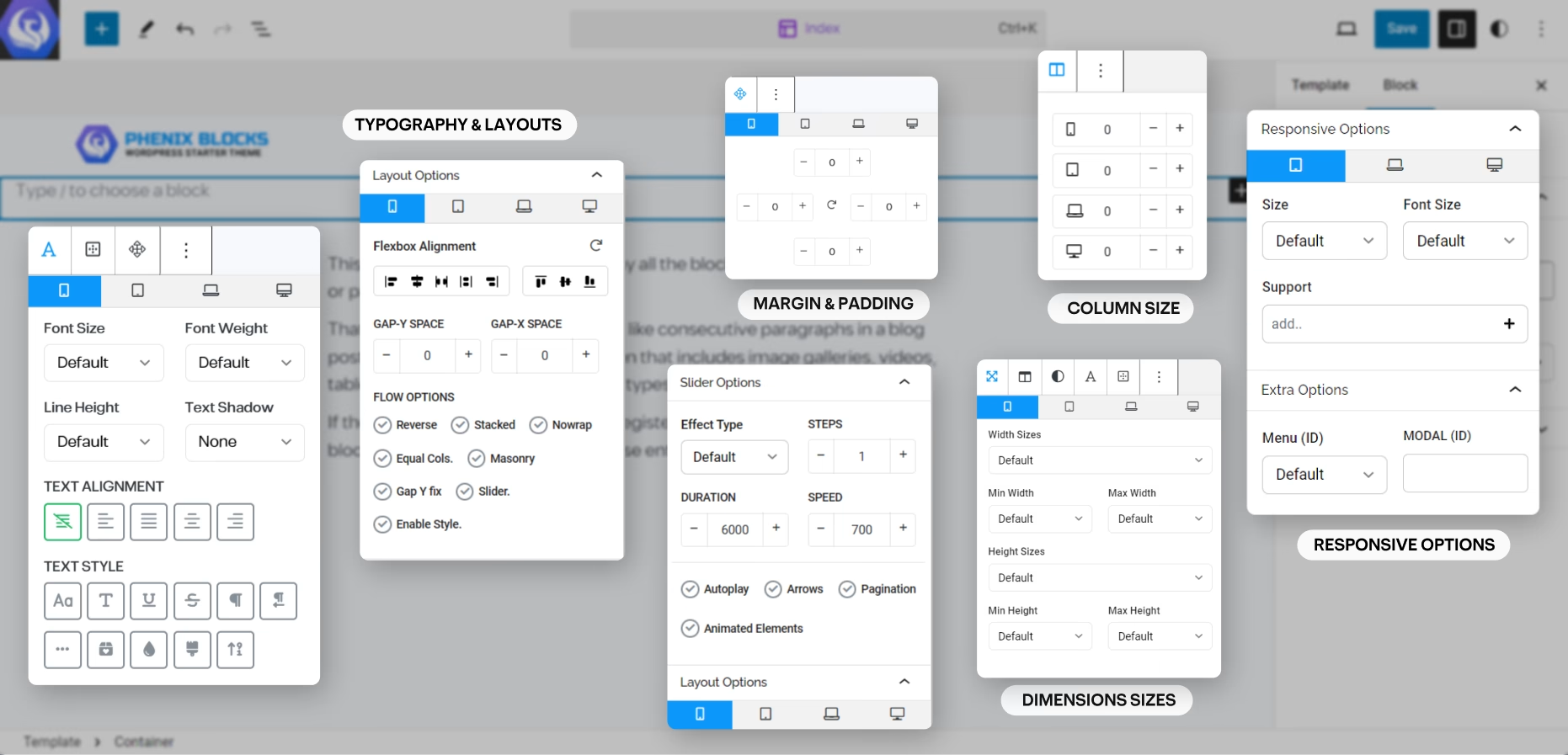
Toolbar Options
in every Block you have, you will find often the main options of the block in the Quick access Toolbar that shows above the selected block, and here is a list of the Options you may came across:
the block editor is very straight forward you have 3 areas to focus on the Content big area where your content is, and Top Bar, which you will find the quick controls and options of any part of the content you’re selecting at the moment.
Classic Editor
you will rarely come across the classic editor in our design system, and it will be related to pure dynamic data implementation, for Example “WooCommerce Products” or something similar depends on dynamic data and options for search and filtering mainly.
and as Classic Editor there is no need to explain it, when come across it just follow the form fields and fill the available data.